[Quick tip] Sobre altura de Container/SizedBox
Saiba o porquê você deve evitar o uso de alturas fixas em Containers e nos SizedBox.
Para saber mais sobre o assunto, o Ailton postou um vídeo em nosso canal. Clique aqui para assistir.
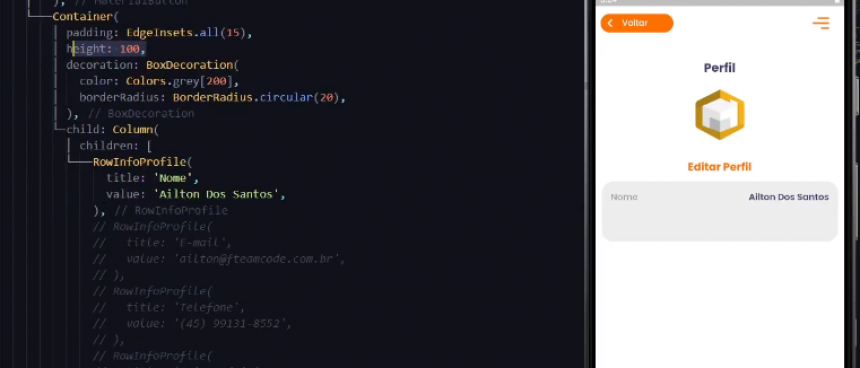
As vezes quando temos alguns conteúdos dentro de um Container customizado, como no caso abaixo:

Queremos deixar a altura e largura dele compatível com as informações, não queremos que ele seja enorme, mas que ocupe apenas um tamanho onde é possível ver as informações.
Então, existe o 'height' que pode ser usado para definir uma altura e é uma ótima solução, porém se as informações vierem com um tamanho diferente? Ou se eu quiser adicionar mais alguma informação para ser mostrada ?
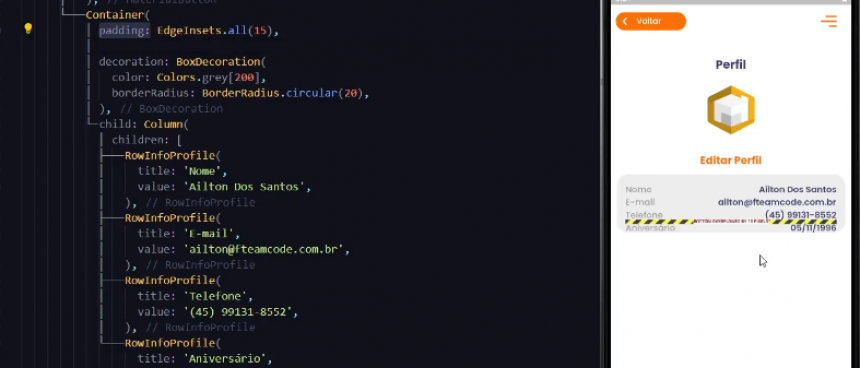
Bom, teríamos um problema, veja um exemplo:

Como pode ver na imagem, deu aquele famoso erro de overflow...
O que podemos fazer para isso não acontecer novamente ?
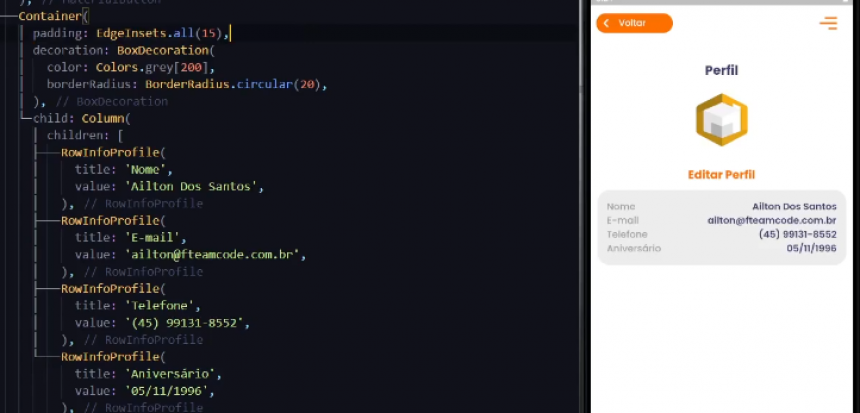
É muito simples! Basta nós tirarmos a altura e usarmos o 'padding' para dar o espaço que queremos.

Mas é importante saber que existe casos que infelizmente não podemos usar essa abordagem, pois é necessario especificar um tamanho, por isso o recomendado é simples, evitar o 'height' em lugares onde o conteúdo possa influenciar no tamanho, mas se não for possível, tente um 'Expanded' ou algum outro Widget que possa fazer o Widget se ajustar conforme o conteúdo que está dentro dele.
Fim! :)


Leia erros e evolua!
A leitura e a observação é muito importante para sua evolução.
libflutter.so não encontrado no Flutter
Quando você se deparar com esse erro, lembre-se desse post
